HCL hat am 28.09.2021 die Version 1.0.4 für Domino Volt veröffentlicht. In diesem Blogartikel möchten wir euch die Neuerungen einmal vorstellen und helfen, die Frage zu beantworten, ob sich das Update lohnt.
Administrationsupdates
Das Docker-Image für die Volt-Installation basiert seit der neuen Version nun auf HCL Domino 12. Zudem gibt es noch einige Performance-Verbesserungen. Eine entsprechende Fixlist zu Volt 1.0.4 findet ihr unter der entsprechenden Verlinkung.
UI Anpassungen
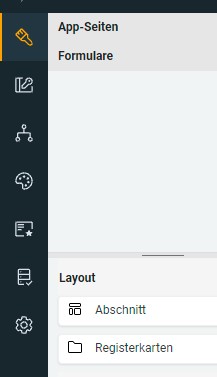
Besonders auffällig in der neuen Version sind die UI-Neuerungen. Diese sorgen dafür, dass der Volt-Builder noch übersichtlicher und moderner aussieht. Die Menüpunkte wie „Entwurf“ oder „Stufen“ sind nun nicht mehr in der oberen Zeile, sondern über kleine Symbole auf der linken Seite auswählbar.

Abbildung 1: Die Menüpunkte findet ihr jetzt auf der linken Seite
Zudem hat man nun rechts neben dem Volt-Logo eine Art Pfad-Navigation, über welche man direkt einen Überblick hat, wo man sich in der Anwendung genau befindet.

Abbildung 2: Navigationsleiste
Auch hat sich der obere rechte Bereich des Volt-Builders verändert. Hier sind nun die Punkte „Vorschau“, „Speichern“ und „Schließen“ in die Header-Navigation gewandert und als Symbole statt Text realisiert.

Abbildung 3: Neue Toolbar
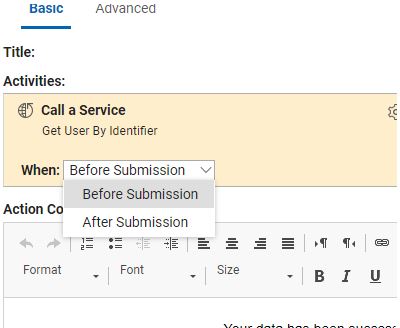
Bei den Services, kann man nun über einen weiteren Auswahlpunkt einstellen, ob ein Service vor oder nach Abschicken eines Formulars aufgerufen werden soll.

Abbildung 4: Service-Timing (Quelle: HCL)
Neue Felder
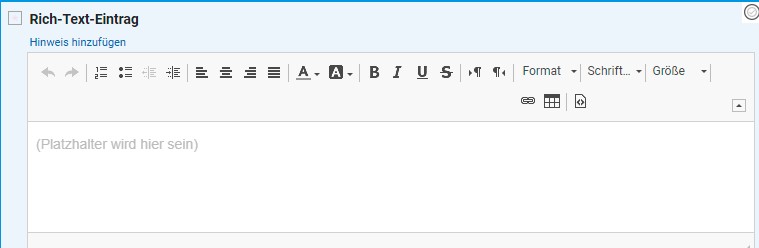
Das erste der beiden neuen Feldformate ist das Richtext-Feld, welches nun neben den einzeiligen und mehrzeiligen Zeileneinträgen als weitere Texteingabemöglichkeit zu finden ist.

Abbildung 5: So sieht das Richtext Feld in Aktion aus
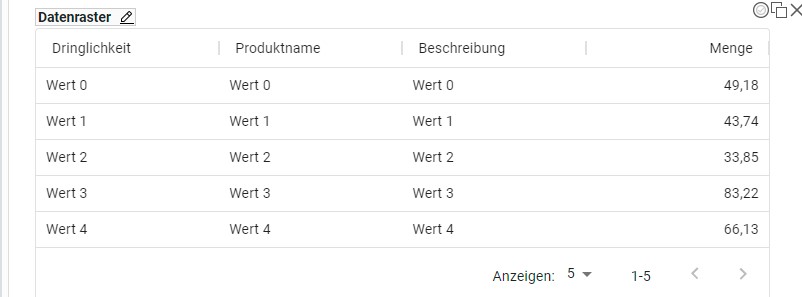
Das zweite Feldformat ist das lang ersehnte Data Grid. Hierbei handelt es sich um eine neue Möglichkeit sich Daten aus einem anderen Formular derselben Anwendungen anzuzeigen. Das Data Grid kann sowohl in Formularen als auch auf den sogenannten App-Pages eingebunden werden. Hiermit lassen sich Daten nun, ähnlich wie in der regulären Volt-Datenansicht, anzeigen und per Doppelklick kann das entsprechende Formular geöffnet werden. Das neue Data Grid ist allerdings deutlich flexibler als die reguläre Datenansicht. Wie man das neue Data Grid zu seiner Anwendung hinzufügt, könnt ihr im entsprechenden HCL Artikel nachlesen.

Abbildung 6: DataGrid auswählen

Abbildung 7: Und so sieht das Data Grid dann aus
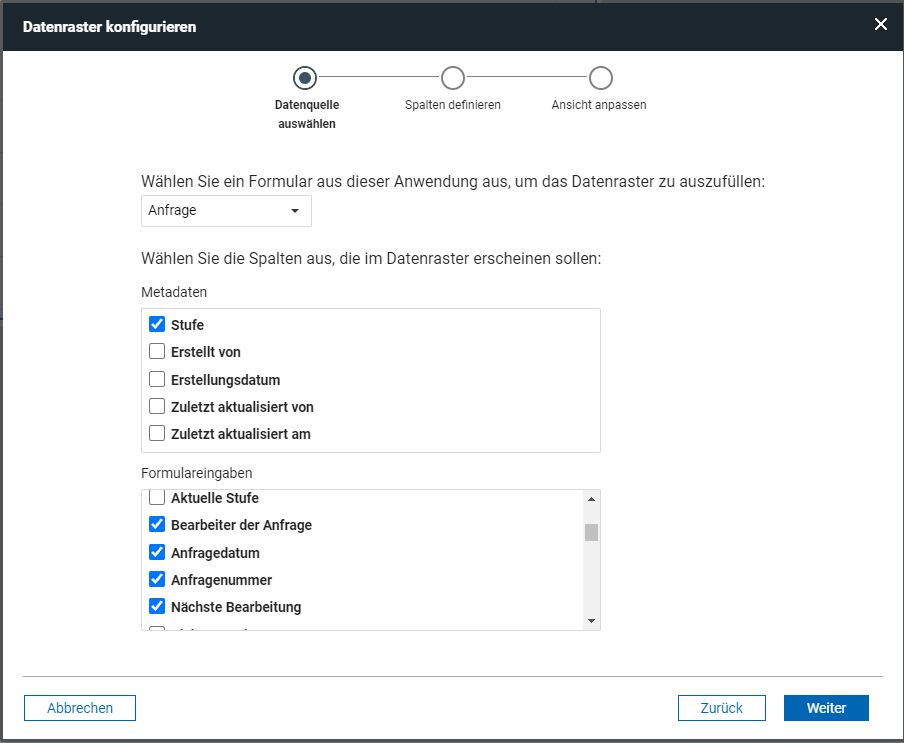
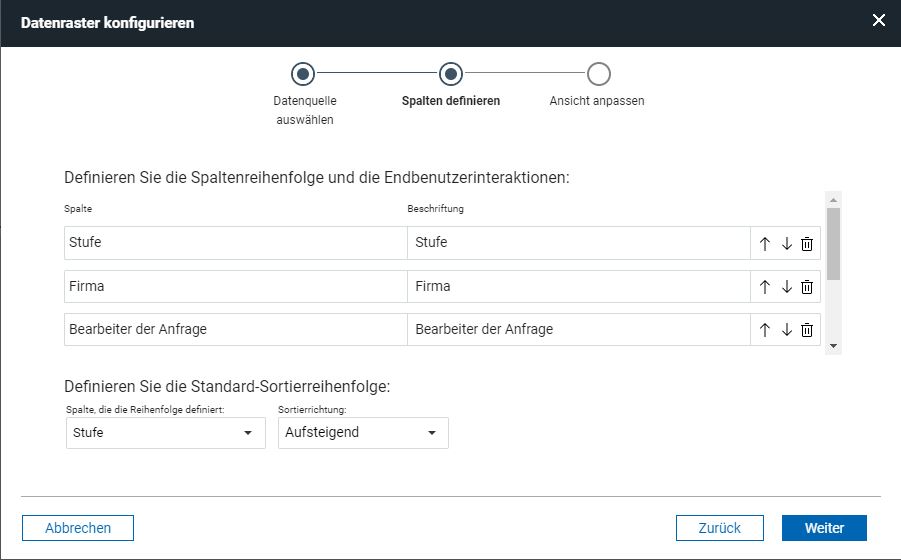
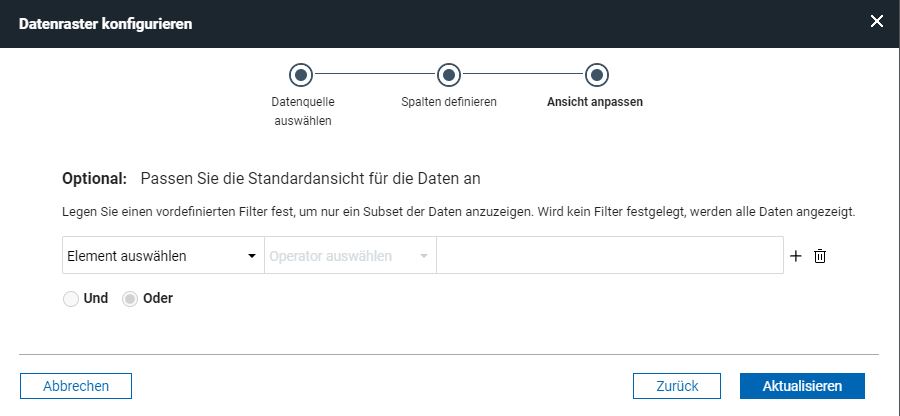
Mit dem DataGrid-Feldformat kann man sich nun hervorragend seine Views zusammenklicken und konfigurieren (Siehe Abb. 8-10). Auf diese Weise kann man sich z.B. über mehrere App-Seiten mit einzelnen Data Grid-Feldern auch unterschiedliche Ansichten realisieren – Das ist schonmal top! Leider ist es aktuell nur möglich Daten derselben Anwendung über das Grid anzeigen zu lassen. Wir hoffen, dass sich dies in Zukunft noch ändert. Zudem muss man in jedem Feld manuell einstellen, dass es in beide Richtungen sortierbar sein soll, damit es später über das Data Grid auch flexibel sortierbar ist.

Abbildung 8: Data Grid Konfiguration - Schritt 1

Abbildung 9: Data Grid Konfiguration - Schritt 2

Abbildung 10: Data Grid Konfiguration - Schritt 3
Trotz der aktuellen Limitierungen ist das Data Grid Feldformat eine deutlich verbesserte Möglichkeit sich nativ in Volt seine Daten flexibel anzeigen zu lassen. Wie ihr vielleicht bereits wisst, nutzen wir für unsere eigenen internen Volt-Anwendungen schon länger unser eigenes Data Grid. Der bisherige Vorteil unseres Grids ist, dass die Datenquelle nicht auf die spezielle Volt-Anwendung begrenzt ist, man flexibel kategorisieren und direkt sortieren kann, auch wenn nicht jedes Feld vorher in den Eigenschaften sortierbar gemacht wurde. Zudem kann man die Datenquelle mittels eines entsprechenden Eingabefeldes über jeder Spalte unkompliziert durchsuchen. Hier geht’s zu unserem Blogartikel und unserem Video zum ITWU Data Grid. In kürze planen wir auch unseren bereits angekündigten Grid-Konfigurator fertig zu stellen. Mit diesem ist es dann möglich seine Datenquellen beliebig auszuwählen (auch serverübergreifend) und sich unser ITWU Grid darüber flexibel zu konfigurieren. Bleibt also gespannt ;)
Wenn ihr euch das neue Volt-Update jetzt direkt herunterladen und einspielen möchtet, findet ihr die entsprechenden Dateien im Flexnet. In unserem Blogartikel zum HCL Software-Download- und Lizensierungsprozess findet ihr unter dem Punkt 4 eine Anleitung zum HCL Software Download. Wie ihr euch im Flexnet Portal registriert, könnt ihr im entsprechenden HCL Artikel zu diesem Thema nachlesen.
Wir bei der ITWU konnten die Features der neuen Version schon direkt in einige unserer Applikationen einbauen und finden, dass die neue Benutzeroberfläche sehr schick und gut zu bedienen ist. Solltet ihr Fragen oder Anregungen haben, ruft uns an unter 05251-288160 oder schreibt uns eine Mail an info@itwu.de.