Obwohl die Welt der HCL-Anwendungen oft technisch komplex ist, betrifft die Benutzererfahrung uns alle. Egal, ob ihr im Entwicklungs- oder Geschäftsbereich tätig seid, eine reibungslose Interaktion mit Anwendungen im Notes Client sowie der mobilen Nomad-App ist entscheidend.
Über HCL Nomad haben wir euch schon vieles auf diesem Blog erzählt. Solltet ihr noch nicht genau wissen, was Nomad und Nomad Web sind und können, dann schaut euch einfach unsere Einträge unter dem Tag „Nomad“ an. Für diejenigen, die dazu gerade keine Zeit oder Lust haben, sei nur so viel gesagt: Nomad ist eine HCL-App für Android- und iOS-Geräte, die es ermöglicht, eure nativen Domino Anwendungen auf euren Smartphones anzuzeigen und nutzbar zu machen – ohne dass vorherige Anpassungen zwingend notwendig wären. Nomad Web bietet die gleiche Funktionalität für den Browser. Die Anwendungen erleiden bei dieser Umwandlung nur selten funktionale Einschränkungen (z.B. lassen sich keine OLE-Objekte in Nomad Web nutzen), Einschränkungen bezüglich der Benutzerfreundlichkeit treten allerdings wesentlich häufiger auf.
In diesem Beitrag möchten wir daher anhand des Beispiels unserer Leistungserfassung einen Blick darauf werfen, wie Entwickler die Benutzererfahrung in Nomad optimieren können, damit Endbenutzer die Anwendung auch auf ihren Mobilgeräten nutzen können.
Responsive Design durch Subforms und Framesets
Der erste Schritt besteht darin, sogenannte Subforms und Framesets zu erstellen, die jeweils speziell für die Anzeige im Notes Client und in der Nomad-App optimiert werden. Subforms sind untergeordnete Masken, welche auf einer Hauptmaske eingebettet werden müssen, während Framesets als Ansicht für die gespeicherten Dokumente in der Anwendung benutzt werden. Dies ermöglicht eine dynamische Anpassung der Benutzeroberfläche an die jeweilige Plattform.

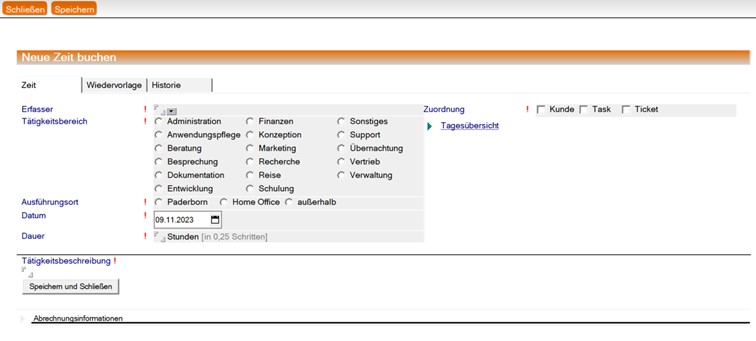
Abbildung 1: Maske im Notes Client
Organisierte Maskeninhalte
Der gesamte Inhalt der ursprünglichen Maske wird in beide Subforms eingefügt, damit schaffen Entwickler eine gemeinsame Grundlage, die später für die spezifischen Anforderungen jeder Plattform angepasst werden kann. Die 'Desktop-Subform' kann ohne Anpassung verwendet werden, während in der 'Mobile-Subform' Elemente wie Felder und Tabellen so formatiert werden, dass sie auf Smartphones oder Tablets angenehm nutzbar sind. Besonders bei Tabellen ist es wichtig, dynamische Breitengrößen wie beispielsweise „Fit to margins“ zu wählen, anstatt feste Breiten in Zentimeter festzulegen. Unter Umständen können je nach Maske Felder, die nicht für mobile Anwendungen gedacht sind, ausgeblendet werden, um eine bessere Formatierung der Maske zu gewährleisten.
Dynamische Anzeige der passenden Maske
Da der Inhalt der ursprünglichen Maske nun in den Subforms enthalten ist, kann dieser komplett entfernt und mit einer Computed Subform ersetzt werden. In der Computed Subform wird mithilfe einer Formel das aktuelle Betriebssystem abgefragt. Diese ermöglicht ein einfaches Umschalten zwischen den Masken, abhängig von dem Betriebssystem des Endgerätes, auf dem die Anwendung genutzt werden soll. So wird sichergestellt, dass die passende Maske für das jeweilige Gerät ausgewählt wird.
Mit diesen einfachen Schritten können Entwickler eine Benutzeroberfläche schaffen, die sich automatisch an die unterschiedlichen Anforderungen vom Notes Client und Nomad anpasst. Das Ergebnis: Eine optimierte Benutzererfahrung für alle Nutzer, unabhängig von der verwendeten Plattform.

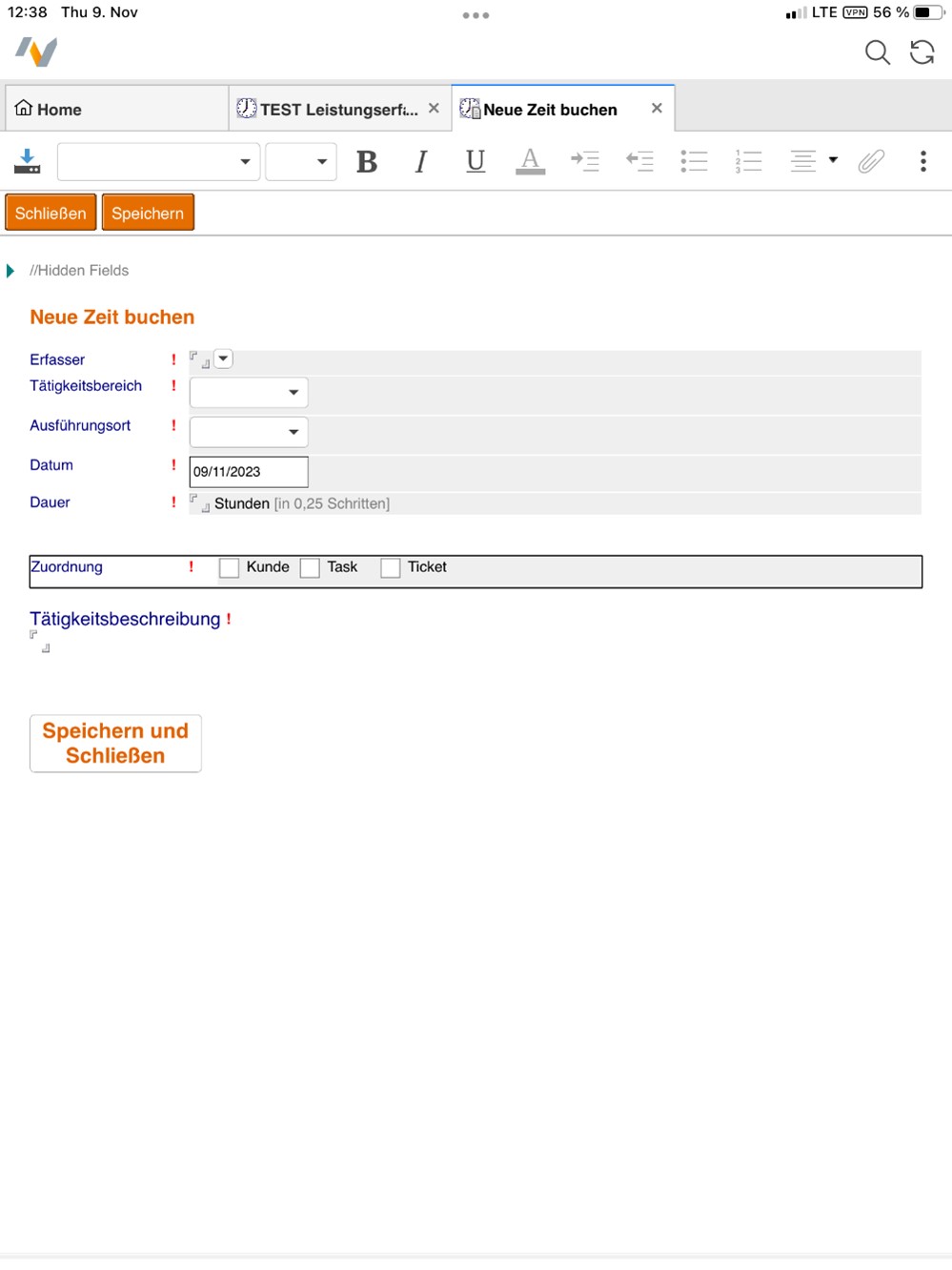
Abbildung 2: Maske in Nomad
Durch die Verwendung von Nomad und dem Domino Designer lässt sich das Anpassen neuer sowie bestehender Domino-Anwendungen für Mobilgeräte schnell und unkompliziert bewerkstelligen. Obwohl ich zu Beginn des Projekts noch ein Anfänger im Umgang mit dem Domino Designer war, gelang es mir dank der vorhandenen Funktionen des Designers und Nomad, unsere bestehende Leistungserfassungsanwendung zügig auf Handys und Tablets zu übertragen. Allerdings stieß ich auf einen Fehler: Auf Geräten mit geringer Auflösung verschob sich die Maske nach rechts und ließ sich nicht mehr auf herkömmlichem Wege nach links verschieben. Dieser Fehler wurde bereits bei der HCL gemeldet und hoffentlich in der nächsten Nomad Version behoben.
Wir hoffen, dass wir euch mit diesem Beitrag zeigen konnten, wie leicht man in der Welt der HCL-Anwendungen eine optimale Benutzererfahrung für unterschiedliche Endgeräte herstellen kann.
Falls ihr Unterstützung bei der Optimierung eurer Anwendungen benötigt oder ihr weitere Fragen zu Domino Anwendungen in Nomad habt, ruft uns an unter 05251-288160 oder schreibt uns gerne eine Mail an info@itwu.de.